どうも、ホインです。
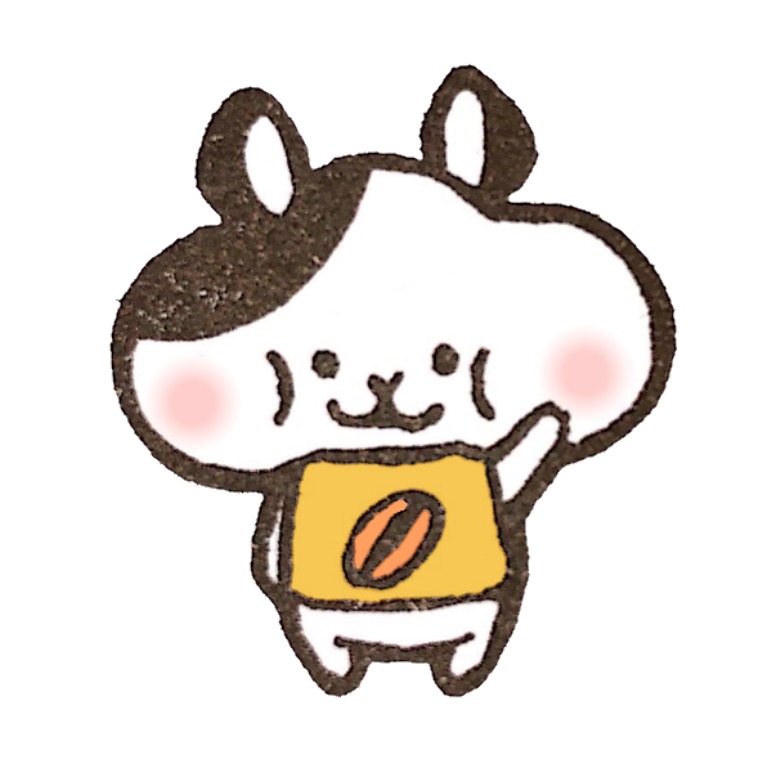
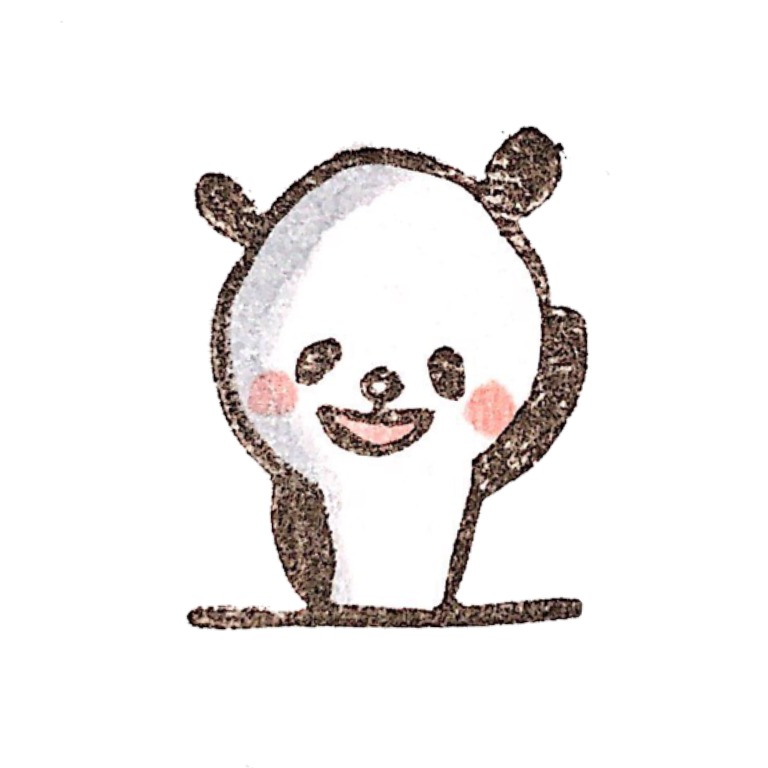
おしゃれ有料テーマ「JIN」の導入をきっかけに、このブログにもついにキャラたちが追加されました!
かなり可愛い仕上がりになっています。
これで念願の吹き出しデザインがビジュアルエディタで簡単に使えるようになりました。
今回、私が紙に書いたイラストを画像にした方法や、WordPressでの設定方法について残しておこうと思います。
せっかくなので最後にキャラも紹介させてください。
それでは行ってみよー!
オリジナルキャラクターを導入したワケ
私は顔出し無しでブログを運営しているため、WEB上の本人ビジュアルが欲しかったというのが導入した理由です。
イラストであれ何であれ、「ホイン」と聞いて思い浮かぶモノがある状態にしたかったんです。
私自身、「インフルエンサーになりたい」とかは特にないのですが、記事を読む側からすれば書いている人の顔なり絵なりが浮かんだ方が安心ですよね。
人と成りまで伝われば、説得力も出てくると思います。
あと、吹き出しイラスト。
やってみたかったんですよねー。
あんまり細かい所にこだわりすぎるのも良くないのはわかっているのですが、せっかくだから楽しまないと٩( ‘ω’ )و
JINだと簡単に設定できるということもあり、このタイミングで導入を決めました。
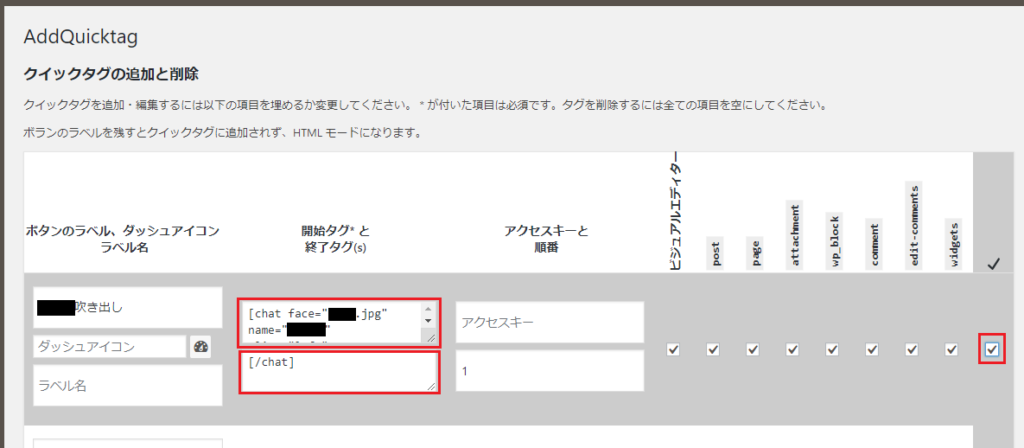
イラスト作成〜JINでの吹き出し設定方法
もちろん、我が家にはペンタブレットとかデジタルでイラストを描くような設備はありません。
なので、紙にイラストを描き、スマホで取り込み&加工をし、ワードプレスに登録しました。
以下の方法でなかなかキレイにできますよ。
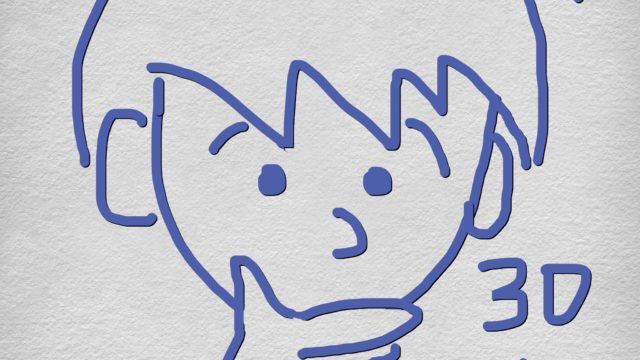
①白い紙にイラストを描く
色はアプリで読み込んだ後でも足せるので、白い紙に書いた方が後の編集が楽だと思います。
なるべく濃い鉛筆やペンで書いた方が、線がハッキリして色塗りや透過の範囲指定がしやすいかもしれません。
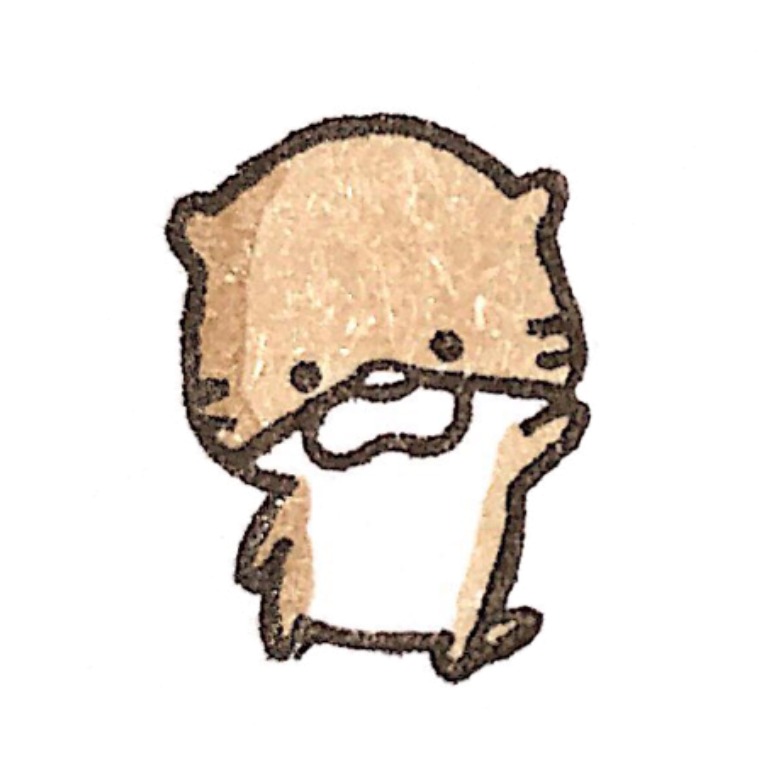
②スマホアプリ「CamScanner」でイラストをデータ化
このアプリで撮影して取り込むと、スキャナーで取り込んだような画像データに仕上げることができます。
普通の写真だとこれ↓


CamScannerで加工したのがこれ↓


…マジですごくないですか? ?
スマホの無料アプリでここまで出来るのかと本当に驚きました。
③スマホアプリibisPaintXで2の画像を読み込み、色塗りや背景透過、テキスト挿入、サイズ調整などを行う